Have a bit of an odd one, in that, I’ve set a clients site up, checked the mega menu and anchors work, checked it again. All working fine, iMac, iPad, phones etc… clients just rang and said only 2 of the 5 scroll to areas are working. Just checked it on a PC, and he’s correct. Any ideas please?
Thanks Jon
Hi @Jonline – Welcome to the community!
It will unfortunately be hard to help out without having access to the problems you’re referring to. At a minimum a live URL will be needed to help troubleshoot your issue. It would also be helpful to have a copy of your RapidWeaver project file as well. If you’d like to send that to me that might help me in troubleshooting your problem as well. At a very minimum though a link to the live page with the problem is necessary.
Hi Adam… Clients not signed it off yet, so no proper URL as yet. I‘II email the project file over to you.
Cheers Jon
First problem I see when opening your project is that you’re not using the Foundry theme. Before I dive into deconstructing things and troubleshooting further, please switch to the Foundry theme, then do a Republish All Files from RapidWeaver. After it has completed, clear your browser’s cache and and reload the page. See if that clears up your problem by using the correct theme for your Foundry project.
Also how are you testing in a PC browser if you don’t have a live URL that you can share for testing?
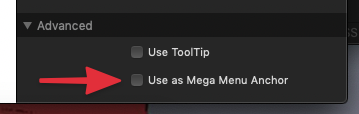
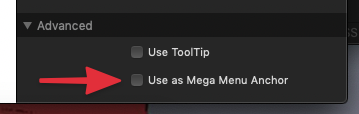
Addendum to my other posts – when I switched out of Preview Mode that the project was in in its saved state I noticed right away also that you’re not using the Anchor stack correctly with Mega Menu. The Anchor stack has a specific setting for use with Mega Menu:

This is covered in the tutorial video for Mega Menu on the Mega Menu documentation page. There’s a video there devoted to anchor-based navigation. Be sure to watch through that video as well.
I notice you’ve got a javascript error being thrown as well. As a first step to hunt down the source of this error I went through and removed all of non-Foundry stacks from the page. I tested it again in several browsers after doing so and the error is now gone.
So another problem you might be running into is a stack throwing an error that then causes other problems on the page.
And lastly, I notice your anchor names have spaces in them. They can’t contain spaces. Use an underscore in place of a space. This too much be covered in the tutorial video as well. I can’t remember off the top of my head.
This is probably the one that is your primary problem. Fixing the theme is a must as well, but for different reasons. Using the Mega Menu Anchor function of the anchor stack is also the proper way to do that.
Just dropped you an email, explaining some of the reason behind the above, lack of URL etc.
I know its a mixed bag of stacks, but to get that layout thats what I‘ve gone with. I‘II take a good look at your comments above and let you know the findings. Thanks for coming back to me. 1st time using anchors and mega menu as well.
Cheers Jon
Not a problem. I think adjusting your anchor names should clear most of it up for you. As I mentioned in my email, changing to the correct theme is also important, even if it doesn’t directly connect to this particular problem.
Thanks for your help Adam, all sorted, and all down to me getting confused with the anchors, had them correct in the first place and then doubted myself and removed them  , as it was working fine when viewed in IOS, so took it to be something else
, as it was working fine when viewed in IOS, so took it to be something else 
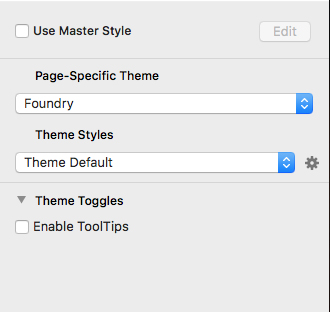
To be honest I did think I was using the Foundry theme, as its highlighted in RW. As you know I had a bit of Source grid enabler going on there as well with one of the stacks. Do I need to click master style then as well to confirm Foundry?

Cheers Jon
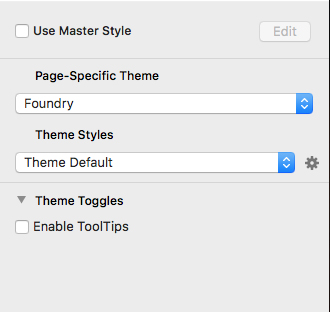
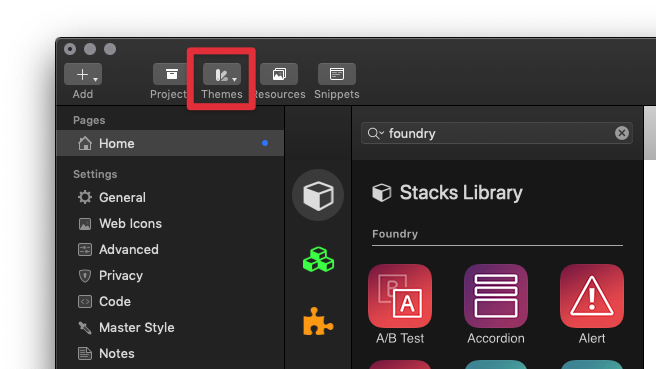
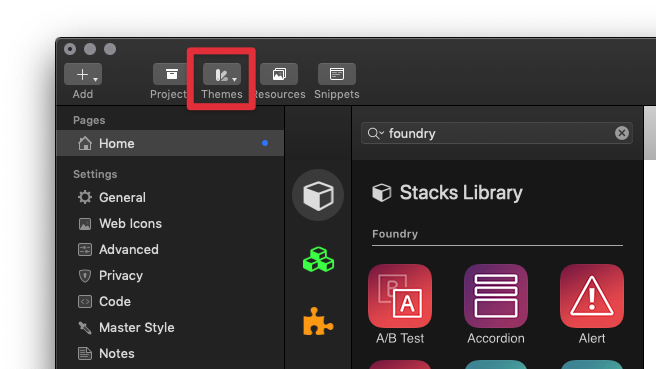
You’ll want to set the theme in the Theme selector, here:

This is where you set the theme for the entire project. The screenshot you’re showing is the Page Inspector, which lets you set the theme on a per-page basis.
Always tended to forget about that over there.  Thank you Adam
Thank you Adam 
1 Like
You can make a theme the default theme by right clicking on that theme and setting it to default. That helps especially if you use Foundry for the most part for new project files.
1 Like

 , as it was working fine when viewed in IOS, so took it to be something else
, as it was working fine when viewed in IOS, so took it to be something else 


 Thank you Adam
Thank you Adam 