I was wondering why it is not possible to turn the Modal Stack button into a block button?
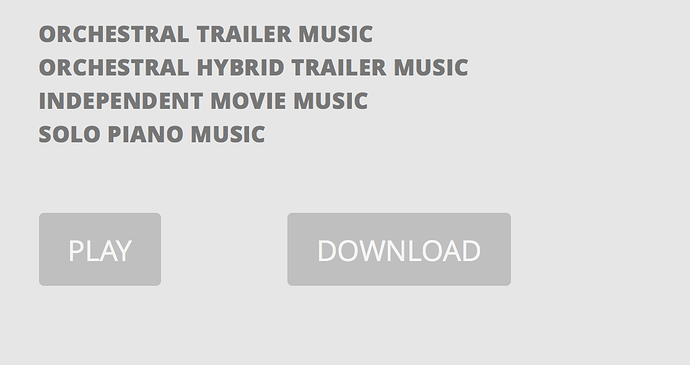
I’d like to display two differently named modal buttons next to each other and since the size of the two buttons is determined by the button label, it just looks very uneven. If they are arranged vertically, it also doesn’t look good no matter how they are aligned.
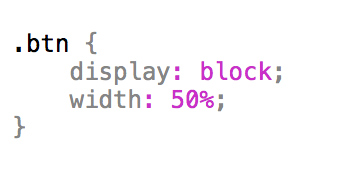
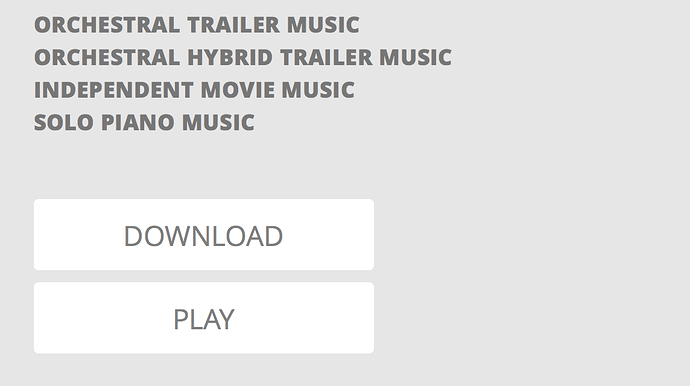
Is there any way to make two modal buttons the same horizontal size while staying with their different button labels? CSS maybe? Or a different method? Thanks in advance for any suggestions to solve this problem aesthetically.