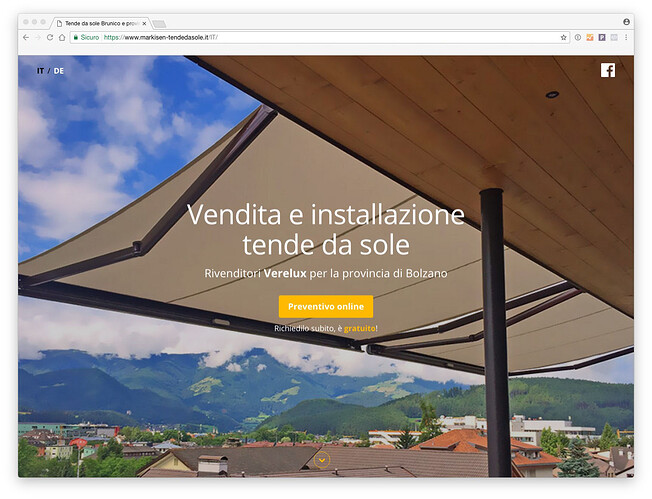
My 1st website Foundry based: https://www.markisen-tendedasole.it
Great site - well done! Thank you for sharing!
very clean. very cool!
Great site! How did you get your Facebook Icon to stop and hover over your Nav Bar. I’m trying to get my Icon to be part of the Nav bar with no luck so far.
Thanks,
Arlen
Never mind, after looking at your site and playing around a bit I figured out how to do it. Thanks for the great Idea.
Arlen
Hi, thanks!
Anyway I used the Floating Content stack by Tsooj, is it free: http://www.tsooj.net/rapidweaver/stacks/floatingcontent/
Massimo
Thanks, I was using the sticky stack thats part of Foundry. I check your stack as well.
The Floating Content stack by Tsooj has more features but also the Foundry Sticky Content stack is fine  .
.
The only issue I’m having is the floating stack and sticky stack cover up my Navigation links so I can’t click on them. How did you work around this?
Thanks
Hi,
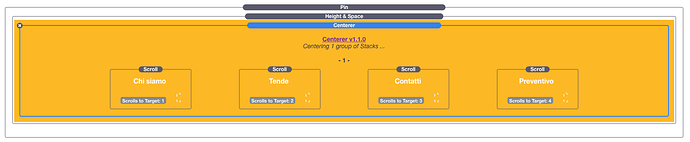
maybe you could try to align the navbar to the left. Anyway on my site I have’nt used the Navbar stack to create the menu but I used the “Centerer” stack (http://www.brynowendesign.com/stacks/Centerer) with inside four “Scroll to” stacks (by Foundry).
The “Centerer” stack allow me to centerer the content inside him (ie my four buttons) and you are able to set the content to display it “default”, “inline-block” or “block”.
The Centerer Stack looks good. You could do the same using margin and columns with Foundry, but this looks easier and offers more options. @elixirgraphics Anything similar coming up for Foundry?
If you use the “Navbar” stack (by Foundry) you can hide the logo and center the menu alignment but the problem is that the menu items are built-in using the site pages, and is not possible to add them a link to scroll to a specific section of the page.
If in a future release the “Navbar” stack (by Foundry) there will be also the possibility to create the menu items by your-self, by adding custom items whit the related links or using them to do a scroll (maybe in combination with “Scroll To” stack of Foundry) it would be great.
Yes, it would be nice to build OnePage-Designs with Foundry. Still, I love the way Foundry is evolving and I am still stunned about its possibilities. It is fun to work with and I am looking forward to any new project requests coming in to try something new.
You can also use BWD’s Chroma to create a navigation menu by placing a Column stack inside it with Paragraphs containing text links to #ref links on the page. You can use the ScrollTo stack to create the link markers and delete the ScrollTo buttons.
Or you could use floating buttons or a button bar. Probably, the easiest way is to use Foundry’s excellent ButtonBar set to a transparent background to do this.
That will give you a simple sticky or fixed navigation menu that will link to markers in the page. If you want a Smooth Scroll effect then the Tsooj ScrollTo stack is a great and easy way to achieve smooth scrolling to a marker.
The standard Foundry is very close and I would very much welcome a way to use Scroll To functionality in a Nav Bar or even a ButtonBar.
I did not know BWD’s Chroma, it looks like a fantastic stack, I’ll try it as soon as possible!
Thanks!
@Fuellemann I don’t currently have plans for a stack exactly like the Centerer stack you all are talking about. That being said, looking at the stuff you all are talking about as a whole, I can say that there are plans for some really cool things, that are currently in the works, that will make a lot of what you want to do much easier.