Apologies if this query has already been posted - but I can’t see it in a search of this forum.
I have a sticky Navbar which, when scrolling down the page hides the top Glide nav menu items.
Changing width of the Navbar and margins of the Glide stack, and pairing or unpairing with the Banner
doesn’t seem to change anything either.
Suggestions as always very welcome
Thanks
Is it possible to post a link to an example or a screen shot showing the issue?
Thanks for the reply Steve
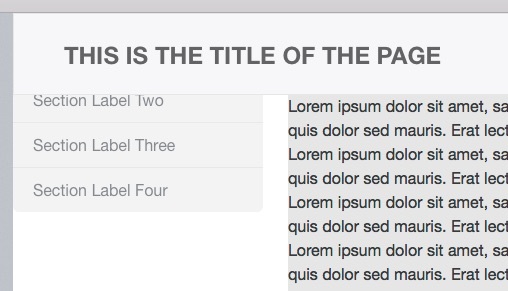
Here is a screen shot of a trial Foundry project - 
The problem is that I have content in Glide’s sections that needs to be scrolled down - which is when I lose the Section label. In this case I lost Section Label One and just the top of Section Label Two. I didn’t lose any more labels when scrolling further down the Glide Section
Philip
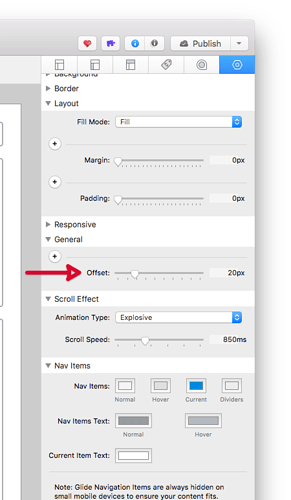
You’ll want to set an offset value in the Glide Nav stack. You can do that here:
This offsets the Glide Nav stack’s navigation and / or content, at your discretion. It is made for situations just like this. This is why the Glide Nav stack on its documentation page is not under the navigation bar as well: http://foundry.elixirgraphics.com/documentation/glide/
Thanks Adam
Knew you would have this one sussed
Philip