I’m seeking to get an appropriate navigation in place for my site that has about a dozen pages. It appears that may be too many, which I can understand. Adam has been a big help getting me to here, so far, including the suggested use of Partitions. Both it and Navigation Bar, however, fail to show all of my pages. I’ve attached two images showing both approaches and the missing pages. I would like to employ the “drop down” approach he uses in his Documentation page on his website, but I cannot figure out how to do that in spite of a lot of reading and watching his web videos. Can anyone cut to the chase for me? Thanks in advance.
Are you putting a navigation bar in the sidebar of the Partitions stack? If so, that is not what I suggested. Have a look back at the example project for Partitions I linked you to. It uses the vertical navigation stack. It would help to see the project file itself instead of small cropped screenshots.
Additionally – to nest pages in RW you drag and drop one page on top of another. The dragged page becomes a child of the page you drop it on.
Here’s my project file. Bear in mind that I’m experimenting, so you will find both NAV options in the same project, even though one of them will disappear, once I make a decision. I tried to upload the project file to no avail. Link doesn’t seem possible, so I will send it by email.
Nothing was attached to your email. To post the project file to the forum: Create a ZIP file containing your project file. This is the file you open in RapidWeaver to edit your site. After creating the ZIP file, upload it using a service like Dropbox, WeTransfer, Droplr, or a similar service to create download link for us. Paste that download link in your reply.
What should we be looking at though? What do you want to accomplish? Etc? We’ll need information to go on to assist. The more information, the better we can assist. Otherwise it’s just shooting in the dark, if you know what I mean. Guessing makes helping with things like this take far longer than needed.
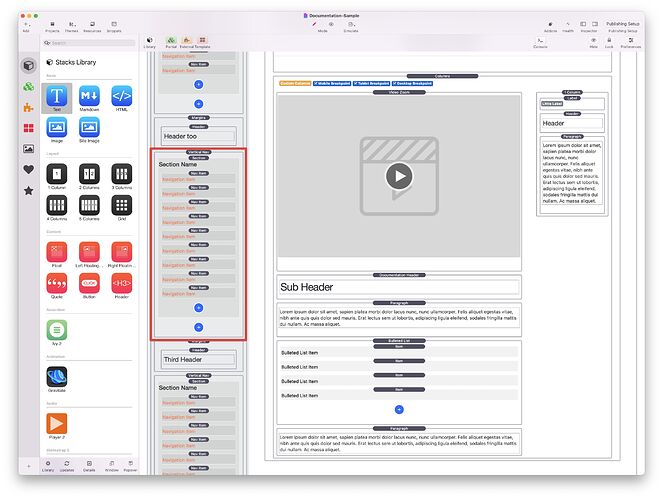
Additionally, the Foundry site – as an example – doesn’t use an auto generated vertical navigation in the sidebar on the documentation page(s). That is created manually using the Vertical Navigation stack. This can be seen in the example project I referred you to previously (found in this thread):
Dropbox - HS65 NuFoundry 2022.01v3experimenting copy.rw8.zip - Simplify your life | I’m hoping I’ve done this correctly. The link should allow review of my Foundry Project File. Adam’s been helping me, but we thought it might be useful to share on the Forum to see if anyone has quick and easy way to solve my problem of nested files for use in any of the Navigation options.