Hi, I am having a strange problem withe the F3 Slider stack. Mine is set up to be a long ribbon of multiple photo’s (all the same size, currently square) that scroll in a loop. All good so far. However, in both view and preview modes, a large, infilled/empty area appears below the slider. I have disabled the dots and arrows, but the problem still persists. There is no Spaces stack separating it from the next Group. The slider is also in a group. Any ideas? I have looked at a post regarding ‘Can’t control slider padding’ and the solutions given there, but the controls pane is different than the one I see. There are no vertical padding settings to be changed or reduced to 0%. I am a novice and so seek some advice and guidance please.
Hi @MikeG and welcome to the community. To help you out we’ll need you to provide us a copy of your project file please, along with a link to the live site that shows the problem.
Create a ZIP file containing your project file. This is the file you open in RapidWeaver to edit your site. After creating the ZIP file, upload it using a service like Dropbox, WeTransfer, Droplr, or a similar service to create download link for us. Paste that download link in your reply.
Hi Adam, thank you for responding to my request for help. For reference, I am using Rapidweaver Classic, with Stacks and Foundry 3. The website is not yet finished, constructed or published. Currently, it only exists as the file I have shared below, as I wrestle with ‘how to videos and the instruction documentation.
Here is a link to the ZIP file (STBWS):
Thank you for your support so far,
MikeG
Thanks for sending this @MikeG
It is late here, but I will look at this tomorrow when I get into the office to start the week.
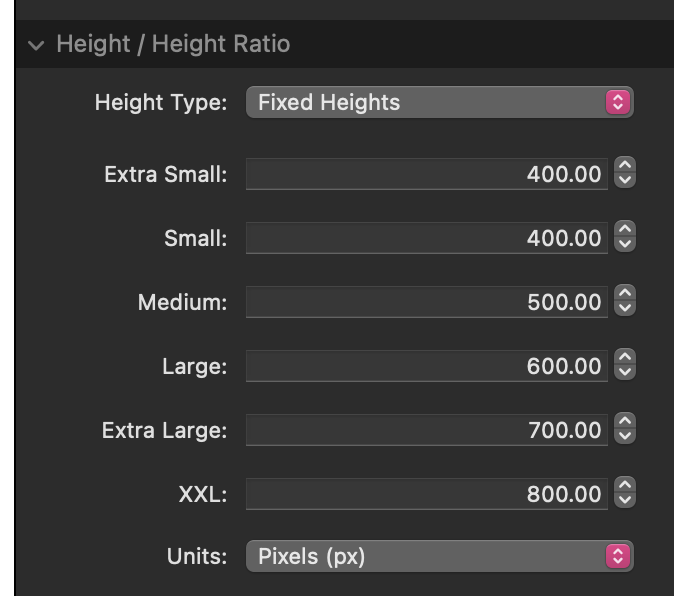
Morning @MikeG – The reason you have a gap below your slider is that you’ve set a fixed height for your slider at each of the responsive breakpoints. This means, no matter the slide size the slider is going to be that fixed height. You can see that here, where you’ve set the Height Type:
Set the Height Type to None and you’re good to go. ![]()
Good afternoon Adam, thank you so much for sending your reply, it worked a treat, so my slider is now working perfectly, I personally think the cats/kittens look cute, but obviously will be replaced by church activity photos. Not sure how I turned on fixed height though. Once again, thank you for your time and swift responses. Problem solved.
Not a problem at all. Glad you got it all sorted. Also I too prefer the cats and kittens. ![]()
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.