Hi,
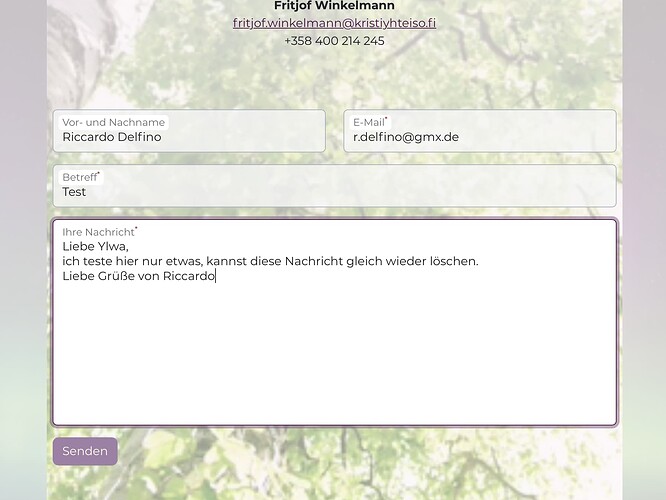
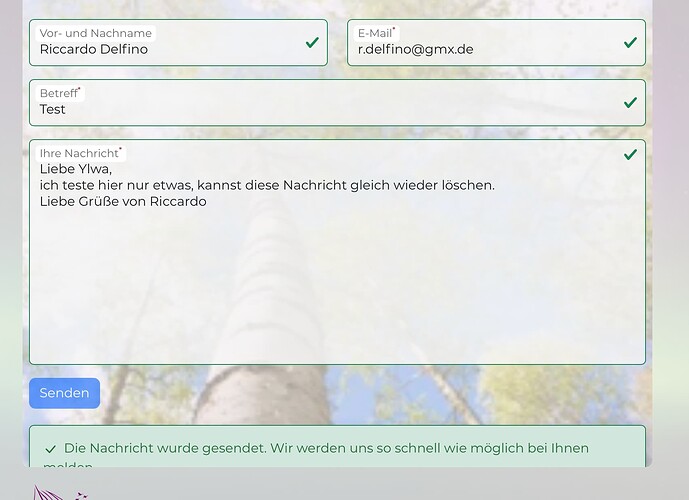
I can’t find where to set the colour of the Send Button in the Form AFTER sending. Actually it turns from my inital Secondary colour (purple - screenshot1 before sending) to be blue (screenshot2 after sending), but neither I have this colour in my colour palette, nor can I find a setting in the stack that shows this blue and that I could change. Anybody has a suggestion how to change the colour of the button after sending?
A second issue: the green success message is not shown completely, it is cut off at the bottom. What could I do to change this? The form is inside a Kinetic stack, could that cause this issue?
Thank you for any help
Riccardo
This is because Kinetic sets a height for its container based on initial load and browser width adjustments. The appended message does not trigger Kinetic to readjust its height. It can’t. This can happen with other things like Equalize as well. You’d need to place your form outside of Kinetic to prevent the cropped success message.
That is not an option. I’d be curious to get a copy of your project file so I can see if this is a bug or something else so I can perhaps address it in a future update.
Thank you for checking if this blue button is a bug.
Please let me know how I could send you my project file. For Dropbox or WeTfransfer I would need your Email address, right?
No, those services can give you a link. You can then post that link here.
here is the dropbox link:
So it is a bug / not a bug. A bug in that it isn’t doing what you expected, but doing what it is supposed to do.
The button gets disabled after the form sends so you don’t get multiple copies sent back to back. The styling for the disabled button currently is styled using the Bootstrap basic primary style. I’ll see about updating it to use your custom settings, but at say 50% opacity to show it is disabled, for a future update.
Thank you for a future update ![]()