Strange behavior, I created a test site with a home page and a gallery page with 2 shutter stacks in 2 separate containers. The 2 on the home page create the batch folder and the name of the images folder fine, but the 2 shutter stacks on the Gallery page do not create their subfolders? I am using Foundry 3 and the control center is a partial added to the second page (with Foundry 3 theme). website is https://cwdesign.space.
Share your project file with us so we can see how you’ve configured it. Point us to the page that works and the page the doesn’t work.
Create a ZIP file containing your project file. This is the file you open in RapidWeaver to edit your site. After creating the ZIP file, upload it using a service like Dropbox, WeTransfer, Droplr, or a similar service to create download link for us. Paste that download link in your reply.
working page (Home) = https://cwdesign.space
non-working page (Gallery) = Gallery | My Website
2 Gallery stacks on each page, in batch mode.
These folders were auto generated:
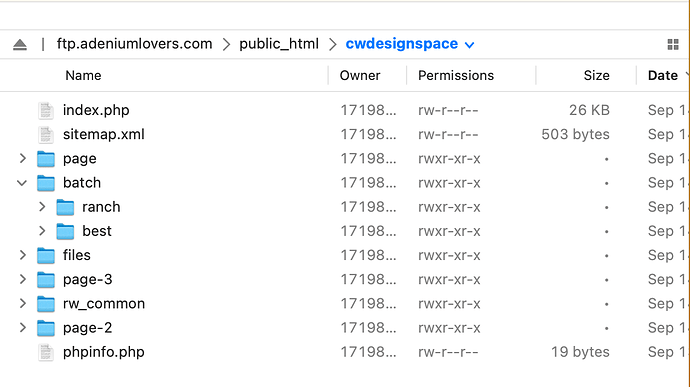
batch/ranch
batch/best
The other two were not.
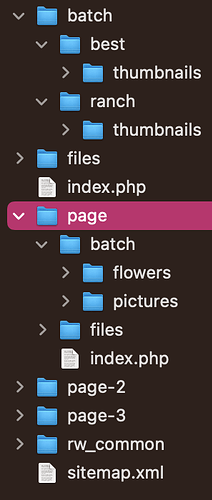
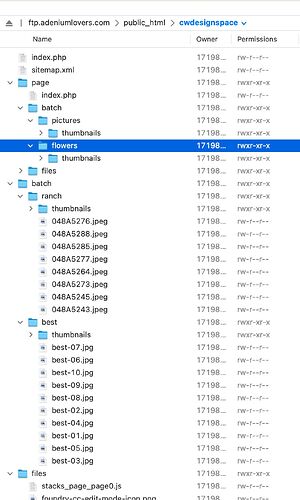
Did you look in the Gallery page’s folder on your site? When I uploaded your project, and then visited the Gallery page, the correct folders were generated:
Ok, I understand now. It builds the structure under the page vs everything under one batch directory. It is working as designed - thanks for the assistance!
Correct. ![]()
This is to help and try to protect against folders that might be named the same thing all getting dumped into the same location and overwriting things.