I have used your example of Overlapping Items and want to use a slideshow instead of images as background style. I have tried with Orbit stack, but it does not fill the entire frame on mobile.
Do you have any tips on how I can solve this?
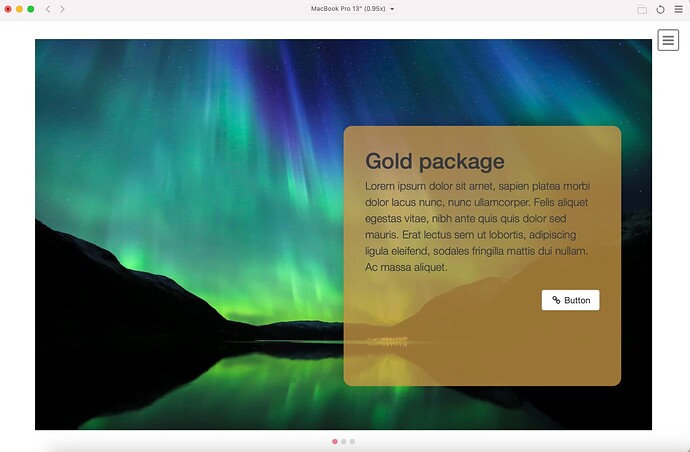
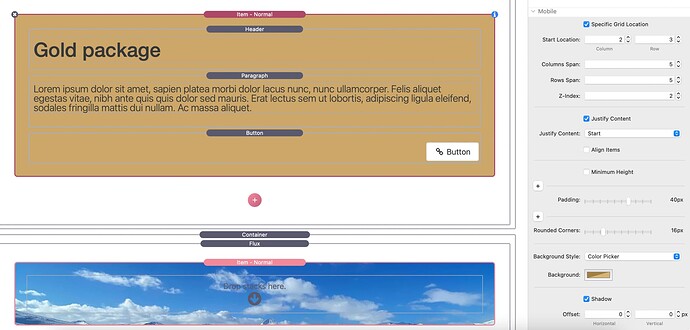
Desktop:
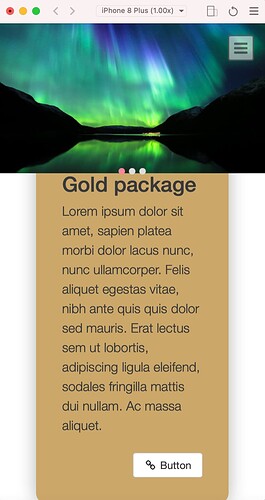
Mobil:
Flux Mobil:
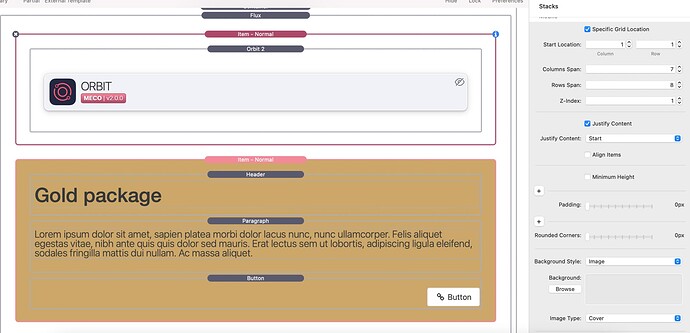
Orbit:
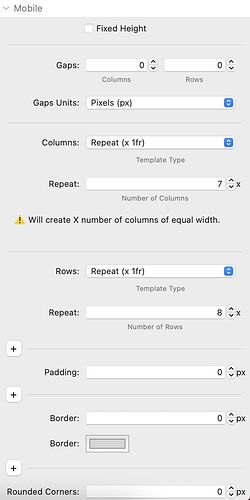
Textbox:
My Project:
Gold package.zip (1.8 MB)
Are you looking for help in designing a page, or reporting a bug? I assumed it was the former and not the latter. If I’m incorrect, please let me know.
Not sure if it’s a bug?
I have followed your example of using Flux and as you can see in the picture of the mobile view, the text box does not appear over the picture.
The problem applies when using Orbit. Tried to change the z-index, but it does not help.
I’ll take a look. If it looks like a bug I can get that fixed.
Check for updates in Stacks. You should see Flux v1.0.1. Install that and restart RapidWeaver. Let me know if that fixes it for you.
2 Likes
Thx. That fixed the overlay problem.
I still have issues with slideshows as background style. Which stack do you recommend to use for slideshows in Flux?
Just saying “I still have issues” doesn’t give any information to assist you. What are your issues? What are you trying to accomplish specifically?
Looks like I managed to fix the problem. Had to activate Fixed Height. Height = 100vh.
1 Like