##Milan Voigt - Kreative Küche
Work in progress for a small website.
I like the way you have set it up and the colors you chose. For me, the header “live cooking” is always displayed in two lines and thus disrupts the height of the columns.
Thank you, I lowered the header sizes in general now.
The colours were inspired by #85 from this wonderful list here:
https://www.canva.com/learn/100-color-combinations/
Great resource - thank you!
Nicely done.
I like the page header font type. And very elegant at the homepage the 4 bullets made with type-it.
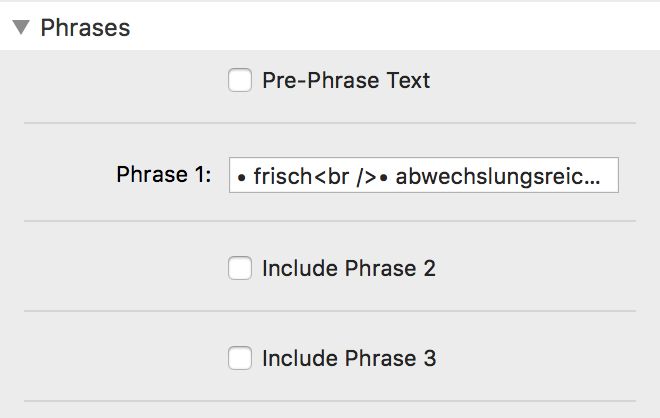
I tried to accomplish myself to but did not succeed yet. I saw you did use custom phrases. Would you share how you did that.
Thanks,
Best regards,
Rene
Thank you very much - The Type is Google Fonts
The “Trick” is to use just one phrase and the html command <br /> within that phrase to get the line break.

Hope, I got the question right and my answer helps you 
Yes, the answers were very helpful.Thank you.
I already figured out using the < /br > but didn’t came up the idea to put all the text in 1 phrase. Nice.
Rene