I appreciate Twitter sprung this one on us with their change of badge from the ‘blue bird’ to the ‘X’, so there’s not been much time to update any stacks. So I just wanted to ask, are there any plans to update the icons on the Social Badges stack in F2? If there is great, I can wait; if not, I’ll need to take another approach to update a website I maintain.
Thanks 
The Social Media icons are a part of an icon font library. I don’t have any control over the contents of those libraries. In Foundry 2 FontAwesome 4 is used, as that is what Stacks offers via its API. FontAwesome v4 is end of life, and won’t be further updated.
In Foundry 3 we offer a choice between Bootstrap Icons and FontAwesome 5. When and if those get updated I’ll ship updates for Foundry 3 with those changes. Bootstrap Icons has been pretty regularly updated since it came out. I suspect they’ll add the new X logo eventually. I can’t speak for FontAwesome 5 though.
All that said, I have zero control over what is offered in those libraries or not.
1 Like
Thanks, Adam. I’ll look at other options for the older F2 site I maintain. Not an issue yet for me on F3, as I don’t have a Twitter icon on any sites.
1 Like
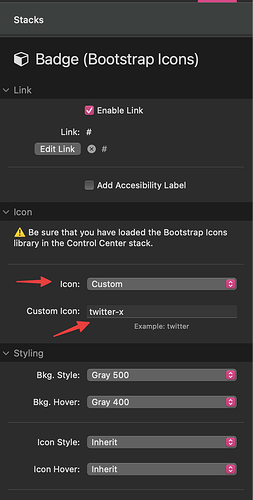
It looks like Bootstrap have added the X icon https://icons.getbootstrap.com/icons/twitter-x/ - but it doesn’t seem to be available yet in F3 - is there any way I can add it to my icon library Thanks
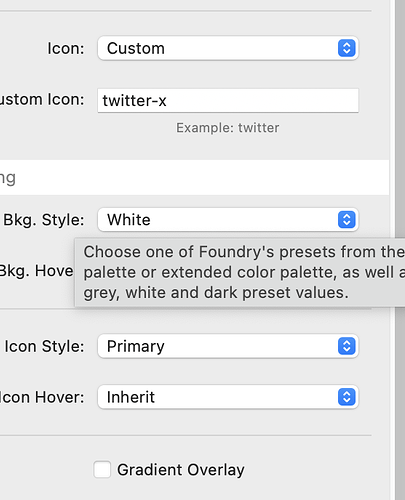
The icon is 100% there. Just have to use the right custom icon ID:
Thanks Adam - I’ve done this but the twitter-x icon doesn’t appear. However, other custom icons selected using Custom and typing in the icon name work fine so I guess it must be a Bootstrap issue
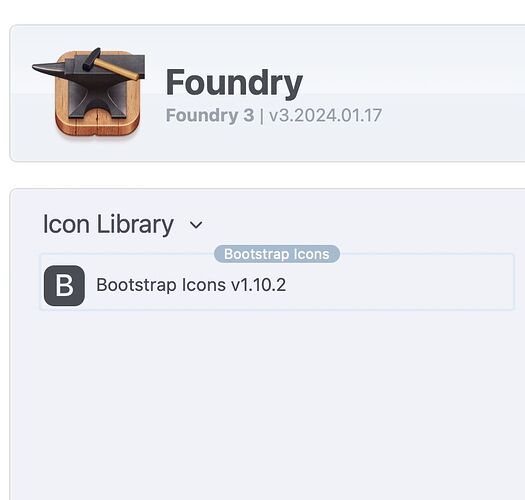
What version of Foundry are you using currently? The version number shows in the Control Center on your page. Give us a screenshot of that.
Please provide us a copy of your project file, along with a link to the live site if available.
Create a ZIP file containing your project file. This is the file you open in RapidWeaver to edit your site. After creating the ZIP file, upload it using a service like Dropbox, WeTransfer, Droplr, or a similar service to create download link for us. Paste that download link in your reply.
Many thanks - here’s the link for the zip WeTransfer - Send Large Files & Share Photos Online - Up to 2GB Free
The site address is Monmouthshire Constituency Labour Party
I tried font awesome instead but same result
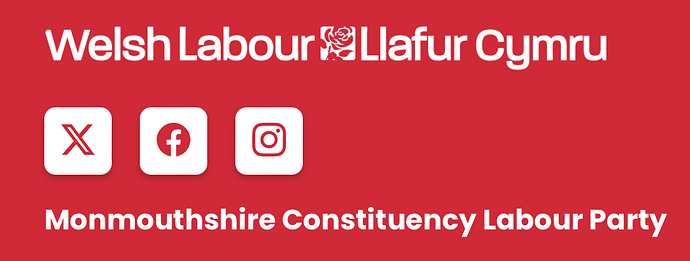
Opened your project file and previewed the page and this is what I see in the footer.
I changed noting in the project file before previewing or taking this screenshot.
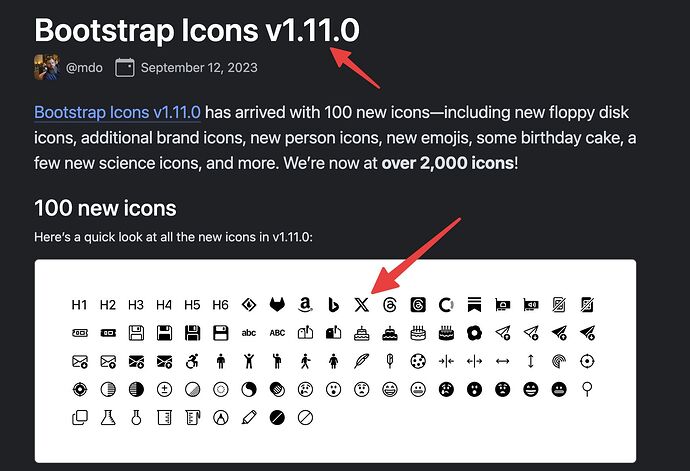
So I checked the Bootstrap site – That icon was added in BootStrap Icons v1.11.0. The reason it works for me is that the new version of Foundry I’m working on for the bigger update have v1.11.0. The current public version of Foundry includes, as seen in your screenshots above v1.10.2.
Here’s a look at the Bootstrap site below:
Thanks - but is there any way I can use the X icon before you release the version of F3?
No, as the icon font in your version does not contain the needed symbol(s).
Would it be possible to let me have a beta version of the F3 update?
I am sorry. That is not a possibility.
![]()