Is it possible to style the decorative labels that appear above the post titles in Alloy?
In the Alloy stack settings I can find colour, alignmoent, letter spacing etc.
I wondered if its possible to style beyond this? e.g. Make the text bigger, or bold or even highlight? I’ve tried the < mark > & < strong > tags but that doesn’t work.
Thanks, J
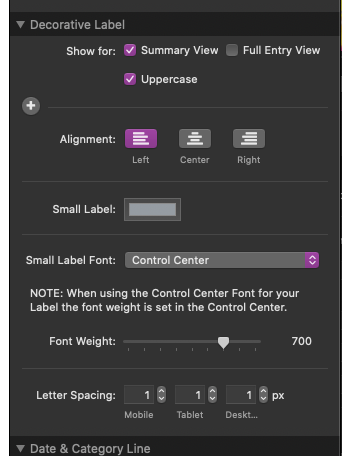
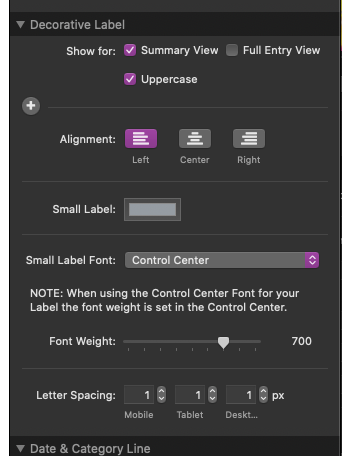
The settings you see in the Blog Entries stack are what you have control over at this time:

You mention wanting to make the labels bold. That is an option currently. You can do so by adjusting the weight of the font. This is talked about in the documentation for the Blog Entries stack.
Addendum – I’ve noted the font size and background color as features for the future.
2 Likes
Great, thanks Adam.
I’ll add a typeface stack and add a bit of weight as above. Would be great to be able to control the size and highlight.
If you know what you are doing with custom CSS, you can edit and apply this.
.small-decorative-label {
margin-top: -20px;
font-weight: bold;
background: #8DD2D2;
padding: 6px 10px 6px 10px;
}
I’ve used that on a site, to first reduce the space between the content above and the label, to turn the text bold, change the colour background and finally to adjust the size.
Some of that might be doable in the standard options and settings, I just find it easier in some instances to use css.
Use at your own risk, not supported, etc.
2 Likes
hey, this is great. Thank you. Works like a charm