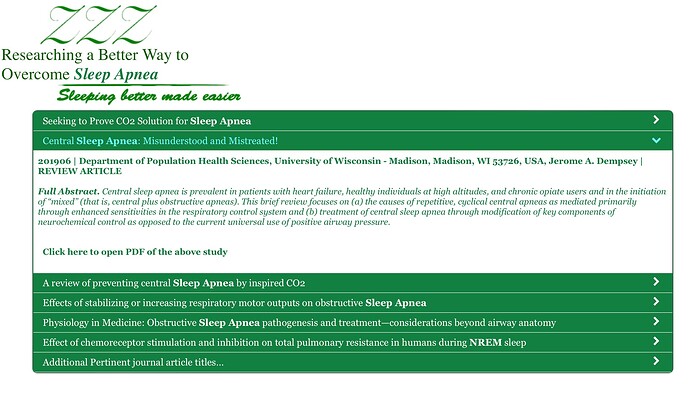
I created the attached over a year ago with a LOT of HELP from one of the experts in this community.
I’m now seeking assistance in at least identifying what similar kinds of treatments to create in F3 that makes it more than “just a list.” Thoughts anyone?
Thanks. in advance for any creative ideas you may present.
Neil
@NeilMike I’m not sure what you’re really asking for. It seems you are using an accordion stack. F3 also comes with an accordion stack. Is that, in essence, what you want: something in F3 that will do the same thing? (adding the image/logo you have above the accordion should be easy enough).
If you want to create something different from an accordion layout, perhaps you can describe what you’re looking for a bit more.
2 Likes
I think that is exactly what Im seeking. Thanks.
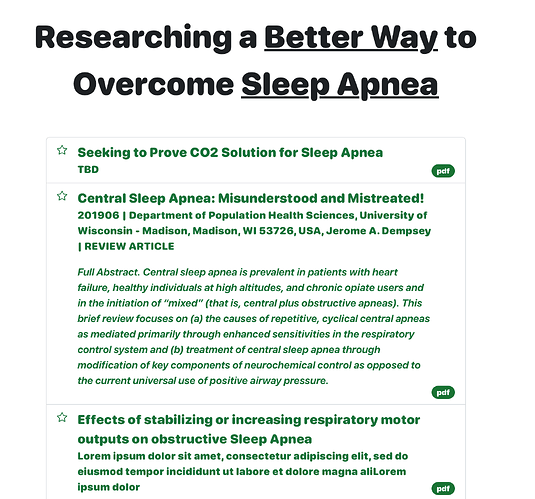
Hi Mitchell. I sought out Accordion within F3, and I found Group List along the way thinking that might solve my problem easily. Doesn’t seem to work the way I thought it would. Here’s a screenshot of my effort so far.
My preference is that the ital copy would not be seen until I hit a button called “Abstract.” Then the reader could read the abstract and if they wanted to download a pdf copy, they would hit a the linked button at the bottom of the abstract.
Can I achieve what I’ve after here, or should I go back to your original guidance of an Accordion stack? Which should be easiest?
Thanks.
Neil
Alternatively, is a “Drop Down” another solution?
You won’t break anything by experimenting with the included tools. Additionally you can see examples of the tool from their individual documentation pages on the Foundry documentation site.
1 Like
I would love to examine examples of the various tools I’m seeking to learn. One of the reasons I go back to the videos so often is bc it seemed to be the only way to “see it.” Please advise how/ where I find the examples. To be specific at the moment, I’m seeking to see/ learn how to use the Accordion function. Thanks.
I think I just found it/ them. The images shown are “live” examples. I thought they were just pure images. I’m on it, now.
Accordion examples are conveniently seen on the Accordion documentation page, in the Examples section of the page.
Main Documentation page is here, as linked to from the Foundry site. Using the main Documentation page you can access information and examples for Foundry’s tools.
1 Like
Thank you for this guidance