I just downloaded this stack from Yuzool and can’t be happier!! @TINO this is a game changer; 4th level navigation with Foundry.  so excited!!
so excited!!
https://www.yuzoolthemes.com/store.html?store=%2Fitem%2Fnavigation-stack
Hello Eric, yes it looks very good and it is what we were looking for 
Please, let me know how the implementation of the 4th level navigation work out in your projects.
Thanks
@TINO I will. The need for this is few and far between, but I will definitely post when I do. I’m actually just finishing up a Foundation site with 3rd Level. If this stack was only available a month ago. If things slow down I will try converting one of my Foundation sites to this to see how it goes. Stay tuned.
I have just made the purchase. Good recommendation 
Wish this would have come out a month ago when I was after burger.
Good to have in a pocket just in case 
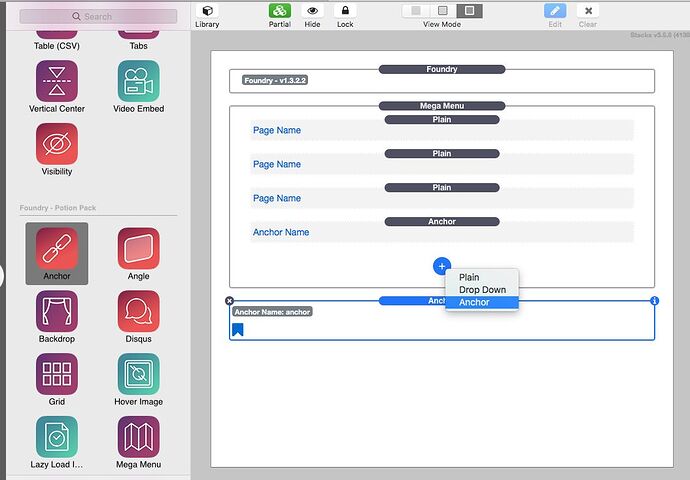
Does one still need the “Anchor” stack in the Potion Pack in order to use this on a one-page continual scrolling site? Or is there another way to deal with navigating down the page to each section?
Anchor is super easy. I wouldn’t see a reason to not use it within Foundry.
My point was that I don’t have Anchor, I didn’t buy the Potion Pack when I bought Foundry. Not sure why, as I bought the add-on packs for Foundation when I bought that, but havn’t had time to play with it.
So can I use 4th Level Nav Stack without Anchor? Or do I have to have anchor?
You would need an Anchor stack. The Potion Pack is so worth the money. Adam did a fantastic job on this.
Ok, I guess I’m sold. I don’t work as a web designer, but do enjoy putting together sites for friends and family.
I just picked up the Yazool menu stack as well as the carousel from Joe Workman. That should be everything I need for this new site I’m designing.
Hmmm,
so I’ve been trying out the 4th Level Navigation Stack and really like it. However, I don’t see any way of connecting it to the anchor points provided by the Potion Pack Anchor stack.
How do I get it to “see” the anchor points and add/connect menus to scroll accordingly?
Almost there…
The stack you’re referring to, and that this thread is about, is not a Foundry based stack. It is a 3rd-party stack from another developer. I personally do not know whether or not you need the Anchor stack I sell in the Potion Pack, as I do not own or use the stack you’re referring to. I believe @dropgates was confused and thought you were talking about the Mega Menu stack perhaps, which comes as a part of the Potion Pack.
If you have specific questions on how to use the non-Foundry, 3rd-party navigation stack you’re using you’ll want to contact that developer and talk with them about it to receive proper support from them.
Yeah, I noticed that.
I’ve been in contact with Yuzool, and they have the slowest customer service I’ve ever encountered. It took them weeks to get back to me the first time, asking for more info, and when I sent a link to the site along with info about Foundry and the Anchor stack, they never replied. It’s been almost a month now, I’ve sent a reminder, but no answer.
Does anyone else here know how to connect anchor points (or page sections) with Yuzool Navigation stack? I’m not a programmer, else I’d figure it out on my own.
Thanks for any suggestions/advice.
That stack just picks up your site’s navigation structure as is (i.e. whatever pages you have checked for ‘include in navigation’). You can’t add in any manual links or links to anchors etc.
What is it that you are trying to do that you can’t achieve using Foundry’s Mega Menu?
My site has only one page. It’s a “continuous scrolling” design, which is why I bought the Potion Pack in order to add anchors for navigation.
I preferred the look and the transparency options of the Yuzool stack, neither of which Mega Menu offered as far as I could tell, and which the developer confirmed to me.
I’m not sure how to add menu options when there’s only one page.
Mega Menu’s navigation bar can use translucent colors using the color pickers included within its settings:
If the navigation stack you’re using pulls its links from the RapidWeaver project’s page structure than it isn’t setup to do what you’re wanting to do unfortunately. I’m not familiar with the navigation stack you’re using as I don’t own a copy and thus haven’t used it so someone else who has used it will have to let us know.
I’m trying to add anchors to serve as menu choices, yes, but not in MegaMenu, rather in Yuzool Navigation stack.
Yes, MegaMenu has translucent colors, but that’s not what I was trying to do. I wanted something like the Navigation stack demo page (Home | Navigation) where it’s transparent and shows the background picture, then when you scroll down it becomes a solid color. Very cool. I asked Adam if MegaMenu will do this, and was told it won’t.
Yuzool takes forever to respond, apparently only providing support to those who buy their complete pack for $250. Since I’m not a web designer, and only needed one $30 stack, it didn’t make sense to pay for a bunch of stuff I’ll never, ever use. Unfortunately it seems that for those who don’t get the full package, you don’t get support.
Frustrating.
As I pointed out above, the Yuzool Navigation stack cannot and will not do what you are trying to do. It links only to other pages in your project - that’s its sole purpose.
Mega Menu is your best bet to achieve the one page scrolling that you are wanting. Going from transparent to solid colour is not a feature of Mega Menu but if you are set on trying to achieve that then you could perhaps try putting Mega Menu in Big White Duck’s Chroma stack as that should let you achieve what you are after. It (like most of the BWD stacks) is not really for beginners though.
You need BWD’s Chroma to do the transparency to solid colour as you scroll down the page. Then use MegaMenu inside Chroma.