Hey there @Shanti!
I got your email as well, but wanted to reply here on the forum so others can also benefit from the answers to your questions. So, let us dive in and see if we can’t answer these for you…
(1) How do I get a non-google font to show up on other computers, ipads,phones, etc? I am using Revue (linotype) and it shows on my mac (where the font is loaded in my system) but it does not show on other systems
The web is a tricky place for fonts. There are some options when it comes to setting up fonts for a site. You can use a web-safe font, which is one that is generally supported on many platforms and browsers because they’re basic fonts that are installed across those various platforms. Using web-safe fonts also includes using fallback fonts like serif and sans-serif which are the most basic settings.
The font you’re choosing – Revue – isn’t a web-safe font so while it displays for you because you have it installed on your computer, it is only ever going to display properly for people who have that exact font installed on their computer. This isn’t ideal, of course, so the options would be to opt for a different font, or to see if the font in question is available on a service like Google Fonts (it is not, I have checked for you). Since it is not available on Google Fonts you could check to see if the font author has a version you can purchase for web embeds. This last option, while doable, is going to be more tricky if you’re not familiar with setting up your own font embedding. If you’re not familiar with doing so I might suggest going the route of picking a different web-safe font or opting for one of the many free fonts available through Google Fonts.
(2) How can I shrink the vertical spacing between rows of collumns?
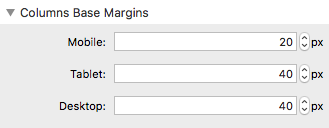
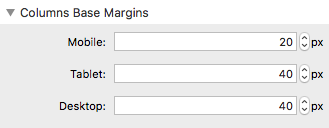
I suspect you mean the base margin below each column in the Columns stack. If so, that would be done here in the Columns stack. The feature is toward the bottom of the settings in the Columns stack:

You can read about all of the Columns stack’s features here on the Documentation page for Columns.
(3) Can I center a two column bulleted list on the desktop and also make it appear centered on ipad/iiphone too
If you’re referring to catering the text within the Bulleted List stack, then no, that can’t be done. It is not an option of the stack.
(currently the bulleted list stacks the columns on a phone/pad)
Not sure I’m following. If you’d like to provide an example though I’m happy to take a look.
(4) Can I place captions on photos/banners (preferably lower right) without embedding them into the photos?
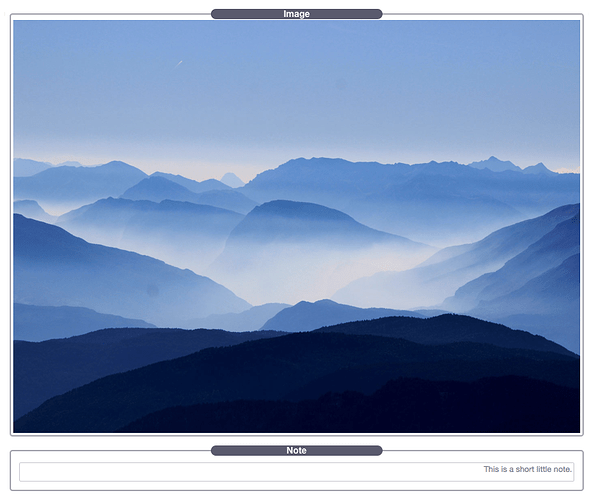
Do you mean on top of the image or just below it? If just below it, you might try using a Note stack below your Photo or Banner stack and right align the Note stack, like so:
(5) Overall, do you have any suggestions for optimization and best practices — so site will load quicker
This is a super general question unfortunately. General rule of thumb – keep things as simple as possible. Use small image sizes. Optimize your images using something like TinyPng. Honestly, it will come down to your site design and the elements you’re using on your pages as to what would need to be done.
Adam
 I am re-writing an old rapidweaver site using Foundry and have a few questions:
I am re-writing an old rapidweaver site using Foundry and have a few questions:


 ttp://newyorkedge.com/menu/
ttp://newyorkedge.com/menu/