How do I add search to navigation bar?
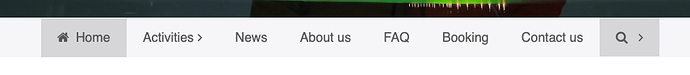
Nav bar on this page is an example on what I am looking for.
What navigation stack are you planning to use and what Search stack/system?
Navigation Stacks from Foundry and Live Search from 1LD.
Which navigation stack? There are several with Foundry.
Update…
In theory you can do it with MegaMenu, not sure on the others.
https://ci-clientservices.com/clientdev/megasearch/
I don’t have Live search, so I’ve dropped in the Alloy search stack, just to give you the visual effect.
I say above “in theory”, as I believe there are some general “do’s and don’ts” when it comes to what you put in a drop down, so I’ll let someone else keep you right on that one.
Hello @TemplateRepo
Is it possible for you to post that example so I can download it to see how you did it?
It’a really simple.
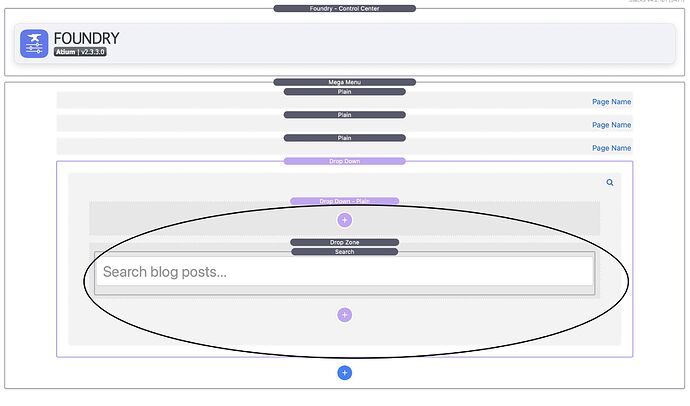
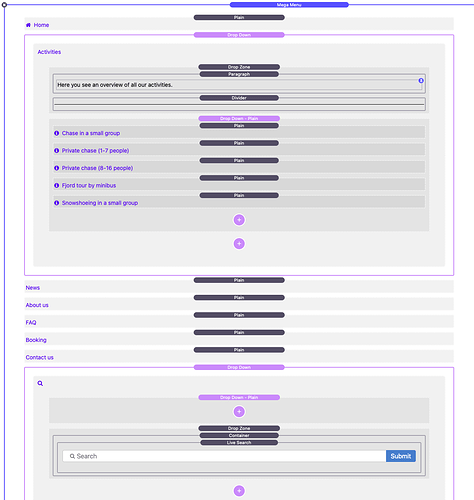
- Add Mega menu stack.
- Add a dropdown item to the menu.
- In the drop down add a drop zone.
- Put your search stack in the dropzone.
I’m not in the office at the moment, but when I do get in I will try to remember to share the project file with you, but as I said, it’s really easy, just follow those instructions.
But first, I would ask someone like @elixirgraphics if OK to add such a stack to the drop zone, because, again as said above, there are some types of stacks that will not work too well in menu drop zones.
Or of course, just try it yourself and see if it all works as you want.
Thx!
Maybe I’m stupid, but I can not find the Drop Zone you use in RapidWeaver !?
Is there a place I can download it or does it have another name in RapidWeaver?
Yes, but I can not find Drop Zone stack in my RapidWeaver. I see it in your project. Hope you understand what I mean.!

It is the MegaMenu stack from Foundry Potion Pack.
Yeah, I figured it out 
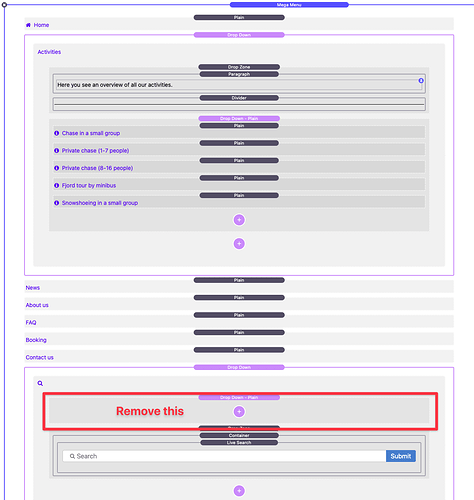
OK, you need to follow my instructions above. The dropzone is a child stack, as is the dropdown. Sl, in the menu click the first plus cross icon to add a dropdown, then click the blue cross icon in the dropdown child stack to add a drop zone.
Sorry, but thanks for all the help!
Not a bother, glad you got sorted.
Sometimes, for those of us who have been working with RW for years, we forget that somethings are not as obvious to those fairly new to it.
Got a new problem.
In the Mega Menu I have set the Auto Detect Active Page and then the Search icon is displayed as active, even though I am on the Home page.
I can find no solution for this. Any tips?
Hmmm, I haven’t tried it, but think I can understand the issue.
It might be “fixable” with some css, but will need a url.
Actually, I’ve just updated that little project and I’m not seeing what I think you are describing.
https://ci-clientservices.com/clientdev/megasearch/
I’m out the office for the rest of the day, so hopefully someone else can work forward with you on this.
Stange!
@mrTablet – Provide us with a copy of your project file to look at please.
Scratch that. Try this:
If that does not help, we’ll need your project file.
Also, here is a test project file: MM-Drop-Down-Test.zip • Droplr
This project uses the Alloy search field as the example, because I don’t own the stack you’re using. You can substitute your own instead if you want to try it. This example works as it should in my testing.