That is perfect. Coming to the end of the day here so I wouldn’t get to it until tomorrow at some point anyway. No hurry. Just when you have time.
I’m using Rapidweaver 8.0.3 Stacks 3.6.4 Foundry 1.3.3.5
I’ll be interested to follow this thread.
This happens to me as well but I am not using typeface for this, just the ordinary manual method albeit a Foundry project. I have the latest of all software (not betas) but I note that is was happening in RW7 as well. Not sure where the issue might lie. Fortunately it has no affect on the published site.
OK, that’s an interesting development. After reading @wirrah 's post, I opened up my project. Clicked on the home page. Made a small change. Saved the project and closed Rapidweaver.
I then reopened Rapidweaver. This time the Home page was already selected. I then previewed the page and “voila” the fonts appeared as they should.
It seems there’s something special about the home page (first/top page in the list). I’m using foundry styles as a partial across all of the other pages. When RapidWeaver gets the opportunity to preview the home page before any others, things work as expected.
Sounds like it might be a RW bug then, but when I get a simple project that recreates the problem for me I’ll be happy to take a look. @ennui-narwhal said he’d send one over today, but if anyone else wants to make a simple project file that replicates the bug I would very much like to look at it.
I had a moment and attempted to recreate this bug, but the project file I built does not seem to exhibit the same symptoms you guys are describing to me. I’ve attempted going to a page other than the Home page quitting RW and then restarting so that I’ll start on Page Two. If I preview the page though I do see the appropriate font applied to the Header on the page.
Here’s the project file if you all want to give it a test: typeface-test.zip • Droplr
Let me know if you see the problem with this project or not. If you want to modify this project file to recreate the problem for me and send it back that would be helpful.
My setup for comparisons:
RW v8.0.3
Stacks v3.6.4
Here is a link to my project file it’s early on in the process, so fairly small.
@mike –
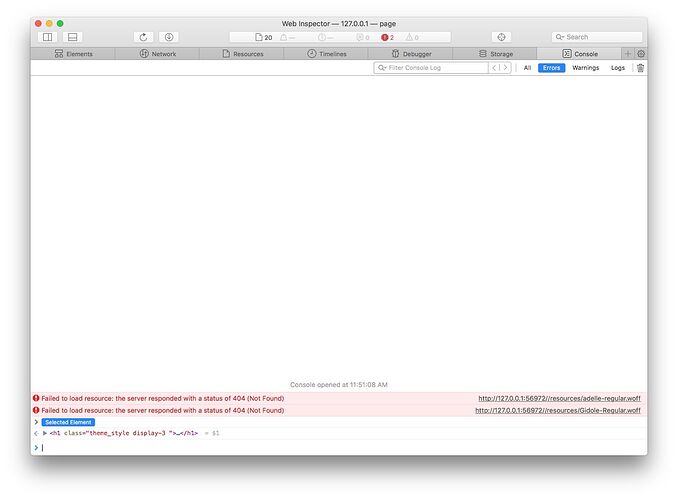
Thanks. I do see the problem in your project file. I notice the error seems to be related to RW not properly locating the files:
This seems like a RapidWeaver bug unfortunately. If you haven’t filed a bug report with Realmac Software you will probably want to do so. I suspect if you try v8.1 beta this bug will go away, as I think they’re working on path bugs like this right now. If you want to try v8.1 before filing a report you might do that. If not let me know and I can try it when I return from lunch.
I see this bug in RW7 and am not too concerned about it. The published sites are always fine.
Just locate the fonts in a link to a warehoused folder and you will be fine. Infact, after your first publish, you can use the absolute link to the fonts using https://mysite.com/resources instead of linking directly to them via resources.
Edit. The above method doesn’t work as it looks like they have to be in resources.
Do you guys see the problem when using this project file?
I ask because I’m trying to track down the differences between what is happening in the project file @mike provided and the one I posted. Also, @mike – did upgrading to v8.1 of RW fix the problem?
Adam, I just sent you a private message. Please, check it out.
BTW, the link you just posted above is wrong. It just reloads this forum page for me.
It takes you to the post in the thread with the link.
I will in just a bit. Thanks.
Sorry for the misunderstanding with my project file above. I thought the problem was with all fonts in Typeface, not solely Self-Hosted fonts. I’ll take a closer look at this now using @ennui-narwhal’s project file.
That said, this seems to be a problem with the way RW is generating the URL to the resources folder.
Just ran some tests with @ennui-narwhal’s project file. I do in fact still see the problem in RapidWeaver v8.0.3. So I updated to RapidWeaver v8.1 and the problem is fixed. Looks like a RapidWeaver bug, and one that they’re addressing in v8.1.
You can test it out as well by updating to RapidWeaver v8.1.
Sorry for my misunderstanding with the link.
Good to hear that 8.1 takes care of the bug. Looking forward to the public release.
BTW, the reason I use self-hosted fonts rather than fonts called directly from Google is the respect for my viewers’ privacy (and—secondarily—my respect for GDPR policies).
Understandble. That is why the option is there. I just misunderstood the scope originally. Looks like v8.1 will fix it up though, so far.
Hi,
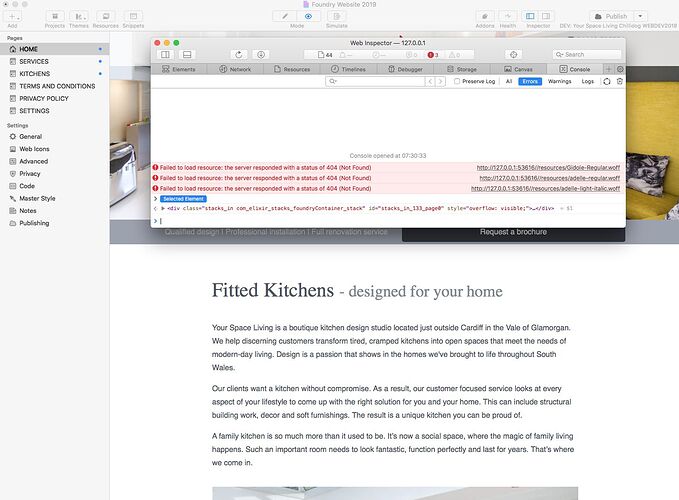
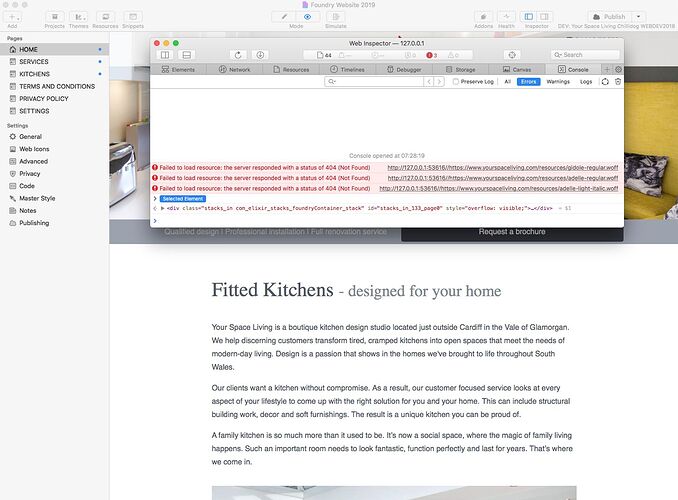
Just to let you know I have now tested in 8.1 and the bug remains there. I’ve linked via resources and via warehouse link. Both generate the same error.
It appears that Rapitweaver is placing the same IP address at the beginning of the link: http://127.0.0.1:53817
Not sure what to do next.
You should find that your published site is OK because in my experience this RW bug only effects Preview. Also this isn’t a Foundry issue.
BTW This resources bug in RW has been there for years, has been reported to RM and what you showed is exactly the issue where RW adds an extra URL to the Preview URL.
A good solution would be an added capability to add a normal URL to the location of the Fonts, thus avoiding using Resources.
Thanks Gary,
Yep it’s all working on my test site and (at the moment) it’s working within Rapidweaver.
It’s just a bit frustrating when a quick preview turns into a time consuming “head scratch”.
Best wishes,
Mike.
Best thing to do would be to file a bug report with Realmac Software. When you do give them all of the details you’ve outlined as well as a copy of your project file and the steps you’ve outlined about how to recreate the problem. This will allow them to fix the problem.